Amazon CloudFront は画像ファイルや動画など、容量の大きいコンテンツの大量配信に対応できるネットワークです。一般的にCDN(コンテンツデリバリーネットワーク)と呼ばれています。 容量の大きいコンテンツを Amazon CloudFront キャッシュさせることで、突発的な大量アクセス時などにWEBサーバの負荷を軽減し、サーバダウンやWEBサイトの表示速度の低下を防ぐことができます。
Amazon CloudFront の設定方法は、自分が管理しているWEBサーバをオリジンサーバ(元データを格納するサーバ)としてAmazon CloudFront に登録して、画像ファイルなどのリンク先を Amazon CloudFront の URLに書き替えるだけでできます。
CloudFront ディストリビューションの作成
AWSのマネジメントコンソールから「CloudFront」を選択します。

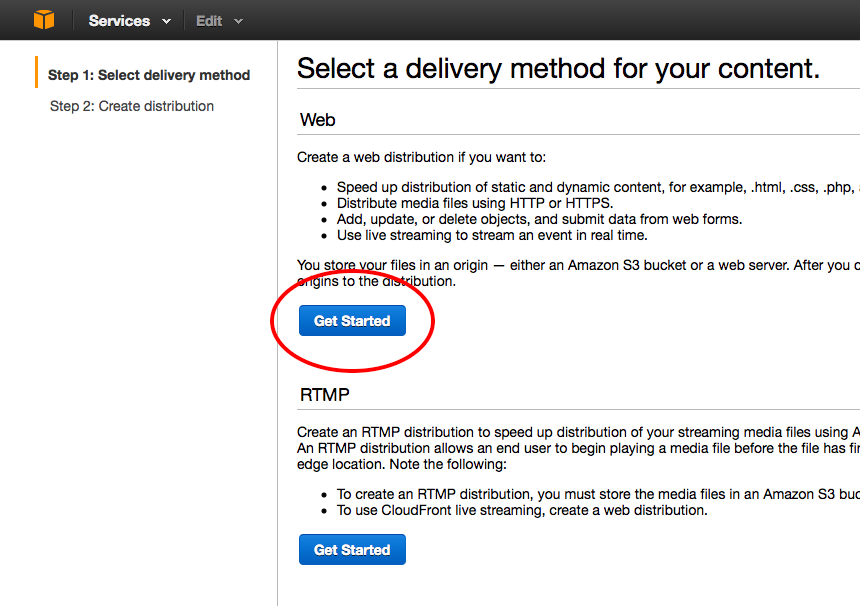
「Create Distribution」をクリックします。

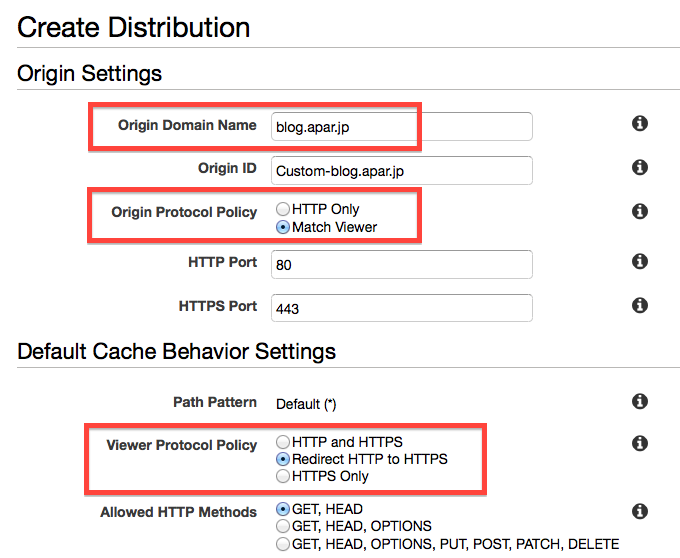
「Origin Domain Name」に自分のサイトのドメイン名を入力します。ここで指定したサーバがオリジンサーバ(元データを格納するサーバ)になります。Origin IDは自動で設定されますのでそのままでOKです。WEBサイトで HTTPS を使っている場合は「Match Viewer」を選択します。また HTTP → HTTPS リダイレクトの設定をしている場合は「Redirect HTTP to HTTPS」も選択しておきます。

下の方にある「Create DistriBution」をクリックすればディストリビューションの作成が開始します。
↓

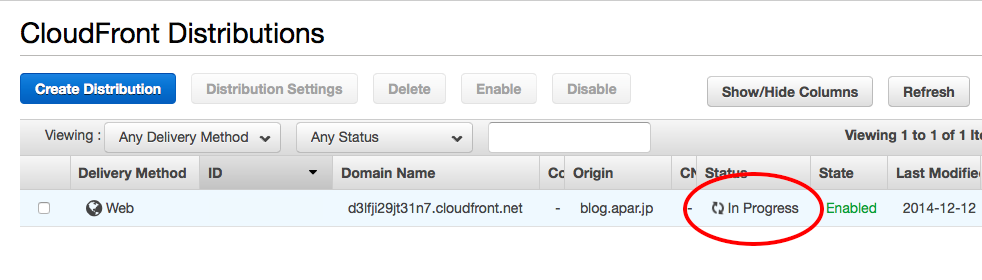
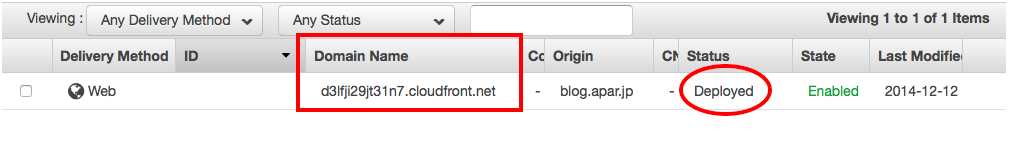
10分くらいでStatusがDeployedになり、ディストリビューションの作成が完了します。「Domein Name」に表示されている「d3lfji29jt31n7.cloudfront.net」が Amazon CloudFront の URLになります。

CloudFront の動作確認
WEBサイトが HTTP のみの場合は問題ないと思いますが、HTTPS を使っている場合は念のため動作確認するのをオススメします。私ははじめ「Match Viewer」を選択し忘れたため、コンテンツが CloudFront にキャッシュされずにオリジンサーバにリダイレクトされていました。(^^;)
適当なファイルを CloudFront から HTTPS で取得してみます。HTTPステータスコードが200であればOKです。設定に誤りがあると301で オリジンサーバにリダイレクトされます。
$ curl -I https://***.cloudfront.net/sample.jpg HTTP/1.1 200 OK (略) X-Cache: Miss from cloudfront
初回取得の場合は「X-Cache: Miss from cloudfront」と表示されます。もう一度ファイルを取得してみて 「X-Cache: Hit from cloudfront」となっていれば、正常に CloudFront のキャッシュからファイルを取得しています。
続いて HTTP でファイル取得して HTTPS にリダイレクトされることを確認します。
$ curl -I http://***.cloudfront.net/sample.jpg HTTP/1.1 301 Moved Permanently (略) Location: https://***.cloudfront.net/sample.jpg X-Cache: Redirect from cloudfront
「X-Cache: Redirect from cloudfront」と表示されていれば正しく HTTPS にリダイレクトされています。
HTMLファイルの修正
あとは画像ファイルなどのリンク先を Amazon CloudFront の URLに書き替えるだけでOKです。
<img src='https://blog.apar.jp/img/sample.jpg'>
↓
<img src='https://***.cloudfront.net/img/sample.jpg'>
本当に「簡単にウェブサイトの高速化を実現!」できました。(^^)





コメント